WindnTrees CRUDView, Xamarin Forms and WindnTrees.Core Web API
Abstract
In this tutorial we'll learn developing Xamarin Forms application with WindnTrees.ICRUDS.Standard CRUDView and WindnTrees.Core Web API.

In this tutorial we'll learn developing Xamarin Forms application with WindnTrees.ICRUDS.Standard CRUDView and WindnTrees.Core Web API.

WindnTrees.Core Web API exposes CRUD2CRUD interface using CRUDControllers, we'll integrate Xamarin Forms WindnTrees CRUDView with Web API. A Xamarin Forms application consists of multiple forms where each form can consume a CRUDView targeting different web sources to achieve data communication objectives.
CRUDView achieve following objectives:
A CRUDView can target Web API methods other than CRUDL using CRUD Method interfacing technique.
To achieve tutorial objectives we'll develop (or extend):
Initialize CRUDView with protocol, ip, port, service name, service title, security status, controller type and page view model.
new CRUDView<Category>("http", "10.0.0.10", "80", "category", "category", false, ControllerType.HttpClientController
, new CategoryViewModel());
Above line of code defines a CRUDView that will communicate "Category" data model using "http" protocol with CRUD2CRUD API service at "10.0.0.10" and process forms view with "CategoryViewModel".
Data sent or received from CRUD2CRUD API service is reported in CRUDView events for form view updates.
m_CRUDView.OnViewModel += M_CRUDView_OnViewModel;
A WindnTrees view model store both content and list data that is presented by Xamarin Form using "BindingContext". Object data is referenced by "ContentModel" where as list data is refereced by "ContentsListModel".
CategoryViewModel initializes command with actions and execute pre-defined communication logic with CRUDView. A Xamarin Form can invoke CRUD2CRUD Web API methods other than CRUDL intent communication using command arguments, there is no need to write additional lines of code. Xamarin Forms CRUDView and WebAPI CRUDController forms CRUD2CRUD relation with data neutral interfaces. Server side CRUDControllers use CRUD repositories for data persistence.
public CategoryViewModel()
{
CreateCommand = new Command(CreateCommandAction);
ReadCommand = new Command(ReadCommandAction);
UpdateCommand = new Command(UpdateCommandAction);
DeleteCommand = new Command(DeleteCommandAction);
ListCommand = new Command(ListCommandAction);
}
CRUD2CRUD encourages interface neutral data communication.
WindnTrees view model will result in following Xamarin Forms list view where ItemsSource is ContentsListModel and each data item is bound with "Title" and "Description" properties.
<RefreshView IsRefreshing="{Binding ListProcessing, Mode=TwoWay}" Command="{Binding ListCommand}">
<CollectionView x:Name="ItemsCollectionView"
ItemsSource="{Binding ContentsListModel}">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Padding="10">
<Label Text="{Binding Title}"
LineBreakMode="NoWrap"
Style="{DynamicResource ListItemTextStyle}"
FontSize="16" />
<Label Text="{Binding Description}"
LineBreakMode="NoWrap"
Style="{DynamicResource ListItemDetailTextStyle}"
FontSize="13" />
<StackLayout.GestureRecognizers>
<TapGestureRecognizer NumberOfTapsRequired="1" Tapped="OnItemSelected"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</RefreshView>
WindnTrees view model will result in following Xamarin Forms object view where data is referenced by ContentModel and is bound via form's BindingContext.
<StackLayout Spacing="20" Padding="15">
<Label Text="Text:" FontSize="Medium" />
<Label Text="{Binding ContentModel.Title}" FontSize="Small"/>
<Label Text="Description:" FontSize="Medium" />
<Label Text="{Binding ContentModel.Description}" FontSize="Small"/>
</StackLayout>
Refer source code for complete script.
Example implementation demonstrates CRUD capacity building of a Xamarin Form. In example code.
ItemsPage.xaml centeralizes CRUDView communication logic using MessagingCenter subscribing model.
private void SubscribeViewModelCommandEvents()
{
MessagingCenter.Subscribe(this, "Category.CreateItem", (sender, categoryArg) => {
CRUDView.CRUDViewModel.ContentModel = categoryArg;
CRUDView.CRUDViewModel.GetCreateCommand().Execute(null);
});
MessagingCenter.Subscribe(this, "Category.UpdateItem", (sender, categoryArg) => {
CRUDView.CRUDViewModel.ContentModel = categoryArg;
CRUDView.CRUDViewModel.GetUpdateCommand().Execute(null);
});
}
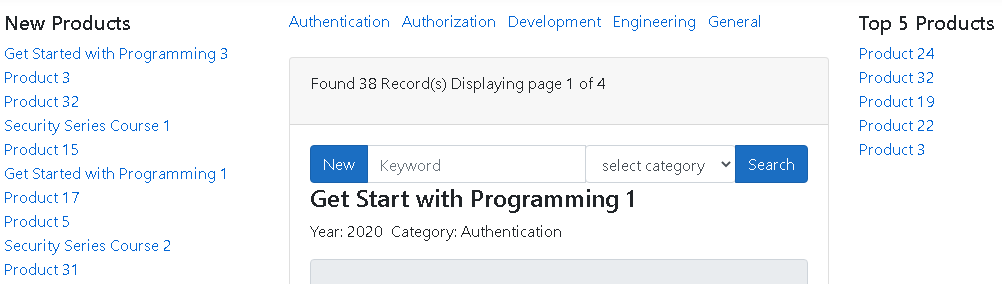
Example code also include WindnTrees.Core project for hosting Web API service.

WindnTrees CRUDView depends upon following nuget packages.
CRUDView simplifies the process of developing Xamarin Forms data driven applications. Download project code here. Make sure your computer and mobile IP settings are correct while running example code.